Html/CSS básico,edição-página com música(texto)
Acho que o título desse post foi o mais estranho que já fiz na minha vida '-'
enfim.
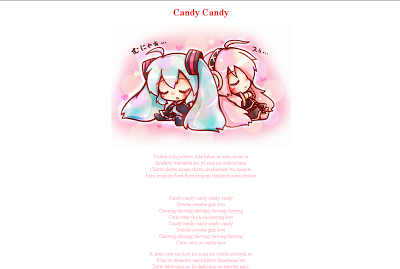
olha como a página tem que ficar:
Como eu tive que fazer rapidinho,ficou MUITO simples,a página ta com zoom em 75 %, tem poucas edições mas que fazem a diferença!
1° passo
eu já ensinei a estrutura básica,pra quem não lembra ou não viu clique aqui,usem o notepad++,que tabém tem o link pra baixar nesse link aê.
2° passo
aplique o título
<h1>título </h1>
aplique o parágrafo
<p>paragrafo </p>
pronto.
vai ficar assim:
Sem graça né? : P
3° passo
Aplique o CSS
dentro disso aqui:
<style type="text/css" >
p{text-align:center;
color:pink;}
h1{text-align:center;
color:red;}
</style>
pronto.
4° passo
coloque <br /> na frente de todas as linhas do texto,para que fique bonitinho!♥
5° agora vem a parte legal :B
colocar a imagem!
ela deve estar na mesma pasta onde você salvou seu arquivo,se não,não da certo,ok?
use esse código:
<img src="nomedoaqrquivodeimagem.jpg" alt="imagem" />
a imagem vai ficar para ca <- mas queremos no meio :\
simples!
deixe assim:
<div><img src="nomedoaqrquivodeimagem.jpg" alt="imagem" /><div>
O DIV insere uma moldura invisivel e pode ser editada do CSS
basta colocar no style assim:
div{text-align:center;}
E está pronto a página!
o resultado final é a 1° imagem.
esperam que tenham gostado ^^
hm...eu não coloquei como ficou no notepad++ pra vcs não ficarem tentados a colar ;D mals gente!
enfim.
olha como a página tem que ficar:
1° passo
eu já ensinei a estrutura básica,pra quem não lembra ou não viu clique aqui,usem o notepad++,que tabém tem o link pra baixar nesse link aê.
2° passo
aplique o título
<h1>título </h1>
aplique o parágrafo
<p>paragrafo </p>
pronto.
vai ficar assim:
Sem graça né? : P
3° passo
Aplique o CSS
dentro disso aqui:
<style type="text/css" >
p{text-align:center;
color:pink;}
h1{text-align:center;
color:red;}
</style>
pronto.
4° passo
coloque <br /> na frente de todas as linhas do texto,para que fique bonitinho!♥
5° agora vem a parte legal :B
colocar a imagem!
ela deve estar na mesma pasta onde você salvou seu arquivo,se não,não da certo,ok?
use esse código:
<img src="nomedoaqrquivodeimagem.jpg" alt="imagem" />
a imagem vai ficar para ca <- mas queremos no meio :\
simples!
deixe assim:
<div><img src="nomedoaqrquivodeimagem.jpg" alt="imagem" /><div>
O DIV insere uma moldura invisivel e pode ser editada do CSS
basta colocar no style assim:
div{text-align:center;}
E está pronto a página!
o resultado final é a 1° imagem.
esperam que tenham gostado ^^






Comentários
Postar um comentário